المحتوى
تم اليوم من الصباح الباكر ظهور اداة جديدة في لوحة التحكم جوجل GOOGLE لأصحاب المواقع وهيا اداة تحليل وفحص قابلية الموقع الخاص بك في التصفح من خلال الجوالات وعلى المتصفحات على الأجهزة الذكية.
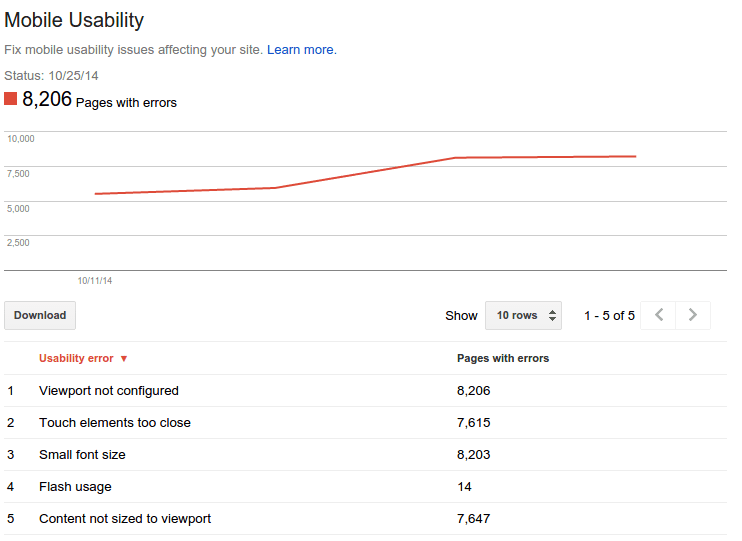
أداة قابلية الإستخدام على الجوال
الأداة هيا مضافة في لحوة التحكم قوقل الخاصة بمشرفي المواقع حيث يمكنك زياردتها من الرايط التالي “ميزة استخدام اداة الجوال” وهذا الأداة رائعة جداً لكي تمكنك من معرفة الموقع الخاص بك هل هو متوافق مع الأجهزة الذكية أم لاء ومحاولة إصلاح الأخطاء الناجمة من التصميم, حيث أن محرك البحث جوجل نصح في وقت سابق بإستخدام التصميم المتجاوب في موقعك وذلك بعد الإنتشار الكبير للأجهزة الذكية “الجوالات” في الفترة الأخيرة.
أيضاً اتاحة قوقل صفحة خاصة بالمساعدة لمن يريد ان يساعد موقعك كي يتناسب مع الاجهزة الذكية والجوالات حيث يمكنك الإطلاع على تلك الإرشادات من التالي”https://support.google.com/webmasters/answer/6101188 ”
الأخطاء الي تظهر في أداة قابلية الإستخدام على الجوال
-
لم يتم تغيير حجم المحتوى وفقًا لإطار العرض
[information]يوضح هذا التقرير الصفحات التي يجب استخدام التمرير الأفقي فيها لرؤية الكلمات والصور الموجودة فيها. ويحدث هذا عندما تستخدم الصفحات قيمًا مطلقة في بيانات CSS، أو عندما تستخدم صورًا مصممة لتبدو في أفضل شكل ممكن بعرض معين للمتصفح (مثل 980 بكسل). لإصلاح هذا الخطأ، تأكد من أن الصفحات تستخدم قيمًا نسبية للعرض والموضع مع عناصر CSS، وتأكد من إمكانية تغيير حجم الصور أيضًا. تعرف على المزيد من المعلومات من خلال تغيير حجم المحتوى وفقًا لإطار العرض.[/information]
-
عناصر اللمس متقاربة جدًا
[notice]يعرض هذا التقرير عناوين URL للمواقع التي تتقارب فيها عناصر اللمس، مثل الأزرار وروابط التنقل، من بعضها البعض بشكل كبير مما يصعّب على مستخدم الجوّال النقر على العنصر الذي يريده بإصبعه بدون النقر على عنصر مجاور في الوقت نفسه. لإصلاح هذه الأخطاء، تأكد من ضبط حجم الأزرار وروابط التنقل والمسافة التي تفصل بينها بشكل صحيح لتكون مناسبة لزائري موقعك عبر الجوّال. [/notice]
-
استخدام Flash
[success]لا تعرض معظم متصفحات الجوّال محتوى يعتمد على برنامج Flash. لذلك، لن يتمكن الزائرون عبر الجوّال من استخدام صفحة تعتمد على Flash لعرض المحتوى أو الرسوم المتحركة أو عناصر التنقل. ونوصيك بتصميم مظهر وجوهر موقعك على الويب والرسومات المتحركة في الصفحات باستخدام تقنيات الويب الحديثة. يمكنك التعرف على المزيد من المعلومات عن المظهر والجوهر في دليل أساسيات الويب.[/success]











سكس
جزاك الله خير .. اداة جملية ومفيدة